
In the Filename field press the "Browse." button and show the path to your newly created file and press "Submit".ģ. Go to and in MAC field put the МАС address of your TV ( example: a1:b2:c3:d4:e5:f6).Ģ. txt file in UTF-8 and turn off BOM (in Notepad++).ġ. Important! Please remove blank lines and spaces between the commas.Ĥ. "1234" after groups name sets the parental code for the whole group.ģ. "avi" is used for video files and other video resources (Youtube, Vkontakte). "1" at the end of the line means there is timeshift available on this specific channel.

"en" after channel name means preferred audio track (for LG TVs). On the EPG Codes page you will find the list of EPG codes to add instead "EPGcode", or put "ext" if there is no EPG code available for specific channel.

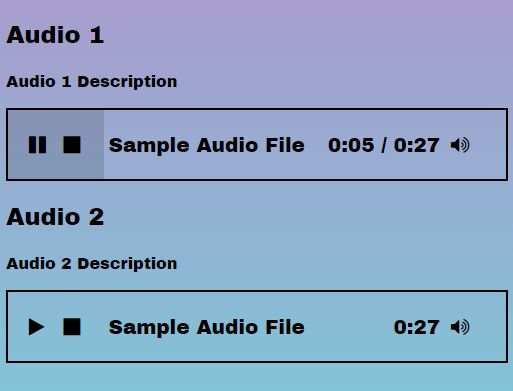
What I just want is a very simple page with an audio player in the middle of the page and some linked buttons, like the picture show it.2. I t was in the past a miracle for me, that I got the flash player to run. Maybe there exist a finished free HTML5 audio player with playlist, which I only needed to download and to insert into my page? Because, coding / p rogramming is not really my cup of tea.

The HTML code needed to copy and paste into my page, like:Īfter that I only needed to edit the playlist.xml file, that was all. Like for example, I remember the Shockwave-Flash player only needed to upload the files on my webspace. But unfortunately, it's just not easy like this way. I thought first, to copy and paste only the codes into the notepad, save them, like s and playlist.js and upload the files into the webspace. or a full audio playlist through the use of a simple WordPress shortcode.

About the JavaScript I have totally no idea, how to work with that. is a handful of great plugins for audio: HTML5 jQuery Audio Player by. I watched some tutorials in YouTube, how to use the CSS editor in the KompoZer, but I’m still very confused, cause how I have to know which CSS code line ( in codepen ) I have to insert for the specifically sheets & rules, to get the player’s buttons or the fonts. For editing my page I use the KompoZer and I have no idea how to insert the CSS codes with the KompoZer. I found some on for example Audio Player 2.0, Audio Player or Music Player, but I noticed, that I have to use the CSS and JavaScript codes too. I‘m looking for a free HTML5 audio player with a playlist.


 0 kommentar(er)
0 kommentar(er)
